WordPressでブログを書いている方におすすめのプラグイン25選
2018/05/02
先日、ブログサイトの開設にむけて、作業に取り組んでいる知り合いから、こんなことを聞かれました。
あの画像をポップアップで表示するのは、どうやっているの?
どうも、はるるがこのブログで使用している、画像をクリックすると背景が黒くなり、ポップアップ表示する技術が気になったみたい。
たとえばこちらははるるの愛車、ミラバンです。
この画像を試しにクリックしてみてください。
どうですか?
PCであれば、きっと以下のように拡大表示(厳密には等倍表示)されているはず。
スマホの場合は、レスポンシブ対応されているので、もしかしたら画像が小さくなってしまっているかも…。(その場合はポップアップ表示後にさらに右上のボタンを押す必要があります。)
それで、これはWordPressのプラグインをインストールするだけでOKだよ~なんて、話をしたんです。
この時はるるは、ふむふむ、なるほど、こういった情報を知りたい方もいるんだなぁ、と思ったわけ。
というわけで今回は、現在このブログの運営に使用しているWordPressに、実際にインストール中のおすすめプラグイン全25個を、一挙ご紹介します!
このブログで現在使用している25のプラグイン一覧!
以下、アルファベット順に列挙します。
Akismet
AkismetはWordPressをインストールすると、あらかじめインストールされているプラグインで、スパムコメントやスパムトラックバックを防いでくれます。
その結果はダッシュボードに、このように表示されます。
このブログでは、まだ10件しかスパムの被害を受けていないようですが、突然標的となる可能性もあるので、早めに設定しておくことをおすすめします!
設定については、API keyの取得が必要など、やや複雑です。
ただ、SEOのホワイトハットジャパンさんのサイトで分かりやすく解説されているので、そちらをご覧いただけると、うまく設定できると思います。
All In One SEO Pack
All In One SEO Packは、SEO対策に必要な様々な機能を提供するプラグイン。
たとえば、エントリーごとに異なるdescriptionやKeywordsの設定、FacebookやTwitter用のOGPの設定などなど。
SEO対策を考えている方には、まず第一におすすめしたいプラグインです。
さらにXML Sitemapの生成も可能なため、以前はGoogle XML Sitemapsを使っていたのですが、現在はAll In One SEO PackのXML Sitemap生成機能を使用しています。
稼働させるプラグインは少しでも少ない方が、レスポンスが早くなるんじゃないかと。
All In One SEO Packについては、バズ部さんのサイトの解説がとても分かりやすいので、参考にされると良いでしょう。
Asynchronous Javascript
こちらは各種JavaScriptの読み込みタグに、async属性を付けてくれるプラグイン。
これにより、非同期でJavaScriptが読み込みされるようになり、表示の際の体感速度が上がる、というもの。
はるるの場合は、GoogleさんのPageSpeed Insightsで、このブログを計測した際に、『クロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する』の項目で、かなりの数の指摘があり、これを解消するために導入しました。
その結果、かなり指摘の数は減りましたが、未だゼロになってはいません。
というのも、Jqueryなど一部のJavaScriptを非同期読み込みさせると、レンダリングが崩れるなどの弊害があるため。
時間がある時に対応しないと、なんて思ってはいるのですが、中々着手できず…。
ちなみにこのプラグインをインストールして、レンダリングが崩れて困っている!
という方のために、参考までにこのブログでの設定を書いておきます。
Exclude by Name
jquery,base,html5shiv,scroll
Exclude by File
table-of-contents-plus/front.js,table-of-contents-plus/admin.js
Async JS and CSS
こちらもAsynchronous Javascriptと同様に、JavaScriptを非同期読み込みさせるためのプラグイン。
さらにそれに加えて、CSSの非同期読み込み化も行ってくれる優れもの。
当初はこちらしかインストールしていなかったのですが、このプラグインでJavaScriptの非同期読み込みをさせると、どうにもレンダリングの崩れがひどい状況で…。
そのためこのプラグインでの、JavaScriptの非同期読み込み化をあきらめ、Asynchronous Javascriptを使用した、という経緯があります。
このプラグインだけで、JavaScriptの非同期読み込みが問題なく動くようであれば、Asynchronous Javascriptは不要でしょう。
Autoptimize
AutoptimizeはHTMLやJavaScript、CSSを最適化し、ファイルサイズを小さくすることで、通信データ量を減らすことを目的としたプラグインです。
たとえばHTMLのコメントを削除したり、余計な改行を消したり、といった最適化を行ってくれるスゴイやつ。
ただ最適化により、レンダリングが崩れたり、JavaScriptが正常に動作しなくなる場合も。
そんな時はJavaScriptやCSSを頑張って修正するか、最適化をあきらめるかの選択が必要になります…。
Broken Link Checker
Broken Link Checkerは、ブログ内各所に設置したリンクのリンク切れ(デッドリンク)を検出してくれるプラグイン。
あらかじめ設定しておけば、デッドリンクを検出した直後に指定のメールアドレスにメールで通知してくれる、メール監視機能もついているなど、機能はかなり充実しています。
そしてブログ内の別ページへのリンク、つまり内部リンクはもちろんのこと、他のドメインのサイトへの外部リンクのデッドリンクも検出してくれます。
そして、デッドリンクとなったリンク文字列については、リンクを取り消し線で消してくれるといった配慮も。
デッドリンクは、ブログの閲覧者の方に害は有れど、良いことはまったく有りません。
Broken Link Checkerをインストールしておけば、デッドリンクにすぐに気付けるので、その修正も素早く対応可能。
そのため、デッドリンクを常に監視してくれるBroken Link Checkerは、必須のプラグインでしょう。
Contact Form 7
Contact Form 7は、問い合わせページを簡単に用意するためのプラグイン。
このブログで用意している、免責事項・問い合わせページの問い合わせ部はこのプラグインを使用して、作成しています。
問い合わせページの入力部については、カスタマイズ可能なので、自分の好みの問い合わせページを作成することが可能です。
尚、免責事項・問い合わせページの下の方にある、スパム対策のための画像認証(CAPTCHA)は、このプラグイン単体では作成できません。
これを実現するには、別途後述するReally Simple CAPTCHAプラグインが必要となります。
はるるは元々、問い合わせページを作る予定はありませんでした。
ですがGoogle AdSenseの審査の際に、問い合わせページがないと不合格になることがある、といった情報を目にしたため急きょ作成した、というのが導入の経緯。
そして今日までそのまま、という状況です。
問い合わせページが必要だ、という方にはおすすめのプラグインでしょう。
Crayon Syntax Highlighter
Crayon Syntax Highlighterは、ブログ上でJavaScriptやCSS、PHPのコードなどを分かりやすく色分けして表示するためのプラグインです。
これは実物を見てもらった方が分かりやすいと思います。
1 2 3 4 | <blockquote> <p>29歳で離婚を経験した一児の父で、IT関連企業に勤めるサラリーマンです。</p> <p>(<cite><a target="_blank" href="//www.haruru29.net/blog/about/profile/">プロフィール – 29歳、離婚しました。</a></cite>より引用)</p> </blockquote> |
引用タグ<blockquote>と出典を示すタグ<cite>の使い方を示したものです。
これはHTMLの例ですが、他にもC、C++、C#、Javaなど非常に多くのプログラミング言語に対応しています。
こういったプログラミングなどのTips系のブログを作る方には、とってもおすすめのプラグイン。
ですが、一点だけ弱点が。
それはとっても重い、ということ。
詳細は後述(P3 – Plugin Performance Profiler)しますが、このプラグインを入れると、レスポンスがかなり遅くなります。
そこだけは注意が必要です。
EWWW Image Optimizer
EWWW Image OptimizerはWordPressにアップロードした画像を最適化して、ファイルサイズを小さくしてくれるプラグイン。
これにより、通信量を減らすことを目的としています。
さらにアップロードの際に、Exif情報を消すように設定することも可能なので、とっても便利。
画像のアップロード時に、このプラグインを有効にしていると、最適化処理が動作するため、多少画像のアップロード速度が遅くなりますが、我慢できないほど遅くなるというわけではありません。
これも必須のプラグインでしょう。
Jetpack by WordPress.com
Jetpack by WordPress.comは、様々な機能を持ったプラグイン集のようなプラグイン。
インストールを行うと、様々なプラグインが使用可能になります。
その中から好きなプラグインを有効にして使うような、少し特殊なプラグインです。
はるるは現在、サーバーのダウンタイムを監視するモニターと、投稿をTwitterやFacebook、Google+に連携するパブリサイズ共有のみを使用しています。
以前はWordPress.com 統計も使用していたのですが、これが実は激重だったことに気付き、停止しました。
Limit Login Attempts
Limit Login Attemptsは、WordPressの管理画面へのログイン試行回数を制限するプラグインです。
ブルートフォースアタック(総当たり攻撃)を防ぐためにインストールしています。
攻撃をブロックしたログを残す機能もあり、このブログでも何度かブルートフォースアタックを受けた痕跡が残っています。
不正なログインを防ぐために、インストールをおすすめします。
P3 (Plugin Performance Profiler)
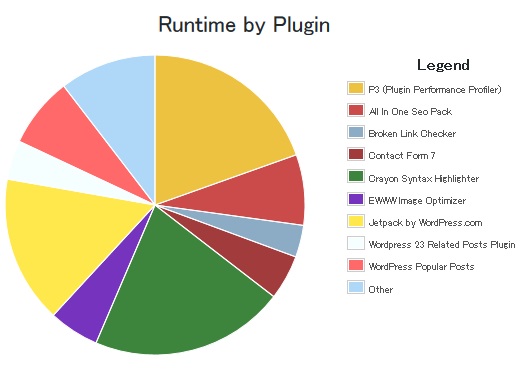
P3 (Plugin Performance Profiler)は、インストールされているWordPressのプラグインのうち、処理時間がかかっているのはどれか、といった情報を分析してくれるプラグインです。
実際に動作させると、このような結果が表示されます。
これを見ると、どのプラグインがインパクト大なのか、一目瞭然。
Crayon Syntax HighlighterとJetpack by WordPress.comが重い、ということがよく分かります。
この分析結果を見て、プラグインを停止したり、もう少し軽いものに変える、といった判断に使用します。
ちなみに、先の円グラフを見てわかる通り、P3 (Plugin Performance Profiler)自体も結構重いです。
そのため分析を行わない時は、無効にしておきましょう。
PS Auto Sitemap
PS Auto Sitemapは、人間向けのサイトマップを作成するプラグインです。
All In One SEO PackやGoogle XML Sitemapsの作成するサイトマップは、クローラー向けのサイトマップであり、それとはまったく異なるもの。
人間向けのサイトマップは必須ではありませんが、あった方が便利であることは間違いありません。
ちなみにこのブログの人間向けのサイトマップは、このプラグインで生成しています。
PS Auto Sitemapの設定については、バズ部さんのサイトが詳しいので、詳しくはそちらをご覧ください。
PubSubHubbub
PubSubHubbubはインストールするだけで、Googleさんのインデックス速度のアップと、RSS更新の速度が上がるプラグインです。
『ハブサブハブバブ』と読むようですが、かなりの確率でかんでしまいます。
読みづらいです。
このプラグインを入れるまでは、Googleさんにインデックスされるまでに2日ぐらいかかることが多かったのですが、インストールしてからというもの、エントリー公開から早ければ15分、遅くとも10時間以内にはインデックスされるようになったので、効果絶大と思います。
Really Simple CAPTCHA
Really Simple CAPTCHAは、先にご紹介したContact Form 7に、画像認証(CAPTCHA)を追加するためのプラグイン。
問い合わせページを設けている方は、スパム対策のために併せて導入しておくのがおすすめ。
Responsive Lightbox by dFactory (レスポンシブLightbox)
Responsive Lightbox by dFactoryは、冒頭のミラバンの画像のように、画像をポップアップ表示するためのプラグイン。
数年前に流行した、jQueryのLightbox系のプラグインをWordPressで実現し、かつレスポンシブ対応されています。
はるるが利用しているWordPressのテーマ、STINGER5はレスポンシブ対応されているので、普通のLightbox系プラグインだと正常に動作しません。
そのため、こちらのプラグインがおすすめ。
RSS Image Feed
RSS Image Feedは、RSS Feedにアイキャッチを設定するためのプラグイン。
たとえばこのように、RSS Feedにアイキャッチ画像を設定してくれるようになります。
このプラグインをインストールした経緯は、Feedlyにアイキャッチ画像がうまく表示されないこと。
WordPressでは、記事内に画像がない場合、または抜粋のみの表示としている場合、画像がRSS Feedに出力されないのが原因。
そこでアイキャッチに設定した画像を、RSS Feedに出力させるためにインストールしました。
Table of Contents Plus
Table of Contents Plusは、記事内部に目次を生成するためのプラグイン。
このエントリーでも先頭に目次を用意していますが、あれを出力してくれます。
さらにGoogleさんの検索結果に、見出しリンクを表示させる効果もあるらしく、多少なりともCTR向上に効果ありではないかと。
設定に関しては、ブログのちからさんのサイトをご覧いただくのが、分かりやすいのでおすすめです!
TinyMCE Advanced
TinyMCE Advancedは、WordPressのビジュアルエディタ(投稿画面)を使いやすくするためのプラグイン。
具体的には、ビジュアルエディタ上段のメニュー部に表示する内容や表示順を、カスタマイズ可能になります。
テキストエディタを使っている方には、必要のないプラグインですが、ビジュアルエディタを使っている方であれば、より使いやすくなること間違いなし…かも。
これの設定についても、バズ部さんのサイトがとっても分かりやすい!
UpdraftPlus – Backup/Restore
UpdraftPlus – Backup/Restoreは、WordPressを丸ごとバックアップするためのプラグイン。
バックアップなんてお世話にならないに越したことはないのですが、はるるは既に3回ほど、お世話になっています。
誤ってCSSファイルをどかっとFTPSで削除したり…。
親テーマのstyle.cssで子テーマのstyle.cssを上書いちゃったり…。
というわけで万が一の状況に備えて、バックアップを取っておくことをおすすめします。
尚、このプラグインでは、Googleドライブと連携して、外部のサーバー(Googleさんの)にバックアップを取得可能です。
そのためサーバーのHDDが破損するという最悪の状況でも、何とかなります。
ちなみにバックアップ中はサーバーがやや重くなるので、ご注意を。
Widget Logic
Widget LogicはWordPressで使用可能な各種ウィジェットに、条件分岐を指定可能にするプラグイン。
たとえばこのブログでは、スマホ、タブレットでのアクセスと、PCでのアクセスでは右サイドバー(スマホの場合は下部)の表示内容を変えています。
詳細はNETAONEさんのサイトが詳しいので、そちらを参照ください。
WordPress Popular Posts
WordPress Popular Postsは人気のあるエントリーを自動的に分析して、表示してくれるプラグイン。
このブログでも、右サイドバー(スマホの場合は下部)に表示しているのが、このプラグインによって出力された人気のエントリーです。
より多くの方にさまざまな内容を見てもらおう、回遊率を上げようと思い、導入。
WordPress Related Posts
WordPress Related Postsは関連記事を表示するためのプラグイン。
このブログで使用しているテーマ、STINGER5の場合は、関連記事を表示する機能は、元々存在します。
ですが、同じカテゴリのエントリーをランダムに表示する、という仕様なので、より関連性がありそうなものが表示されない、ということもしばしば。
そこで、このWordPress Related Postsで代替した、というわけ。
関連記事の抽出精度は、かなり高いと思います。
また、任意に表示したいエントリーを設定することも可能なので、仮に自動抽出が間違っていても、対応可能なのも素晴らしい。
WP-Optimize
WP-OptimizeはWordPressのデータベース(MySQL)から、不要なデータを削除することで、データベースを最適化する機能を提供するプラグイン。
削除対象は投稿の古いリビジョンや下書きなど、多岐にわたります。
これらを放っておくと、データ量が増える一方。
そのため、サーバーのディスク容量を圧迫したり、データベースの動作速度に影響が出てきます。
しかしWP-Optimizeを一度設定しておけば、これらの不要データを定期的に、そして自動的に最適化してくれるようになります。
WP Multibyte Patch
こちらはAkismetと同様に、WordPress日本語版をインストールすると、自動的にインストールされているプラグイン。
WordPressでマルチバイト文字を使う場合は、このパッチを入れておかないと、不具合が起きることがあります。
ひらがなや漢字などの文字は、マルチバイト文字です。
そのため日本語でWordPressを使用する限り、必須のプラグインでしょう。
ただ、インストールはされているんですが、なぜか有効になっておらず、初期状態では無効です。
というわけで、無効の方は有効にしておきましょう。
他にも便利なプラグインはたくさんあります!
便利なWordPressのプラグインは、今回ご紹介した以外にも、多数あるはずです。
ブログ更新の合間に、そういったプラグインを探してみるのも楽しいと思いますよ~!