rel=”nofollow”属性のリンクを分かりやすく表示する方法
2018/12/19
本エントリーの目次
- 1 リンクの設定ポリシーを変更!
- 2 Search Regexで9割ほどは自動化したけれど…
- 3 rel=”nofollow”属性が付いているリンクと付いていないリンクが見た目では区別がつかない!
- 4 ChromeやFirefoxのアドオンを使えば、リンクのrel=”nofollow”属性の有無を視覚的に区別できる!
- 5 CSSで強調表示しているだけなのね!
- 6 WordPressでログインしているユーザーからのアクセスにのみ、rel=”nofollow”属性を視覚化するためのCSSを適用する方法
- 7 WordPressのビジュアルエディターで、rel=”nofollow”属性を視覚化するためのCSSを適用する方法
- 8 リンクの設定ポリシーは、後で変えるのはとっても大変!
リンクの設定ポリシーを変更!
これまでこのブログでは、外部リンクに対して、rel=”nofollow”属性を付与することは、あまりありませんでした。
ですが2週間ほど前に、リンクの設定ポリシーを見なおしまして、かなり多くのリンクに対して、rel=”nofollow”属性を付与しました。
この、各リンクにrel=”nofollow”属性を付与する作業、最初は手作業 & 目視点検でやっても1日もかからずに終わるだろう。
なんて思っていたんですが、全然そんなことはなく。
作業を開始して15分ほどで、そのボリュームの多さに気付き、急きょ作業の自動化を検討することに。
Search Regexで9割ほどは自動化したけれど…
rel=”nofollow”属性を付与するリンクの多くには、特定のドメインに対するものなど、規則性がありました。
そこでこの規則性を利用して、リンクの属性を置換して、rel=”nofollow”属性を付与することに。
幸いなことに、このブログはWordPressで運用しているため、Search Regexと呼ばれるプラグインを用いることで、規則性のあるリンクは一括置換による属性の付与が可能でした。
Search Regexの使い方:TechAcademyマガジン – Search Regexの使い方ーWordPressプラグイン【初心者向け】
このSearch Regexプラグインで、rel=”nofollow”属性を付与すべきリンクの9割ほどは対応できたんですが、残りの1割ほどのリンクについては、どうしても手作業 & 目視点検で確認しなければならず。
ただこの作業には問題が。
rel=”nofollow”属性が付いているリンクと付いていないリンクが見た目では区別がつかない!
このブログのrel=”nofollow”属性が付いているリンクと付いていないリンクは、見た目に違いがあるわけではありません。
そのため最初はこのブログの各リンクを、FirebugというFirefoxのアドオンで分析しながら、rel=”nofollow”属性の有無を確認。
rel=”nofollow”属性が付与されていないリンクでかつ必要と判断したリンクについて、WordPressの管理画面で修正。
といった具合で作業を行っていました。
ただこの作業はとても効率が悪くて。
特にFirebugによるリンクの調査に時間がかかってしまい、とっても非効率。
そこでもっと効率の良い方法、特にリンクのrel=”nofollow”属性の有無を視覚的に区別できる方法はないものか。
こう思って調べてみると、良い方法がありましたよ~!
ChromeやFirefoxのアドオンを使えば、リンクのrel=”nofollow”属性の有無を視覚的に区別できる!
ChromeやFirefoxといったブラウザーでは、アドオンをインストールすることで、機能を追加・拡張することが可能です。
そしてアドオンの中にはChromeのアドオンであるNoFollowのように、リンクのrel=”nofollow”属性の有無を視覚的に区別できるようになるものもあるんです!
たとえば以下の画像は、先日のエントリー、エルゴトロン LX モニターアームは大画面モニターも保持可能!の中でご紹介した、DELL U3415Wという大画面モニターの、Amazonさんの商品紹介ページへの外部リンクの画像。
これを見ただけでは、リンクのrel=”nofollow”属性の有無を判断できません。
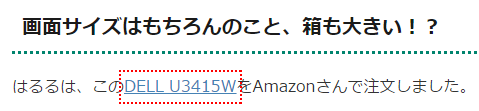
ところがNoFollowをインストールしたChromeでは以下のように表示され、rel=”nofollow”属性が付与されていることが視覚的に分かります。
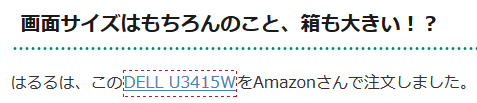
またHighlight NoFollow linksをインストールしたFirefoxでも以下のように、rel=”nofollow”属性が付与されているリンクであることが強調されます。
そのため、これらのアドオンを使えばOK!
ではあったんですが、これらだとアドオンをインストールしたブラウザーでしか、rel=”nofollow”属性の有無が区別できません。
どうせなら、どのブラウザーでもrel=”nofollow”属性の有無を区別したい!
というわけで、これらのアドオンを参考に、どのブラウザーでもrel=”nofollow”属性の有無を区別できる方法を考えてみることに。
まずは手始めにNoFollowやHighlight NoFollow linksといったアドオンが、どうやってrel=”nofollow”属性が付与されたリンクに、赤点線の強調表示をしているのか調べてみると、やっていることはとってもシンプル!
CSSで強調表示しているだけなのね!
どちらのアドオンも基本的な仕組みは一緒。
具体的には以下のCSSを適用して、rel=”nofollow”属性が付与されたリンクに赤点線の強調表示をしているだけみたい。
1 2 3 | a[rel~="nofollow"] { /* ここに適用したいCSSを記述 */ } |
a[rel~=”nofollow”]というCSSセレクターは、見慣れないかもしれませんが、aタグのrel属性のいずれかがnofollowだったら適用せよ、という意味です。
つまりこのCSSを、webページのどこかで読み込ませてあげれば、rel=”nofollow”属性が付与されたリンクにCSSを適用できるわけです。
読み込ませる場所は、WordPressであればテーマや子テーマのstyle.cssが良いでしょう。
ただこのCSSをwebページのどこかで読み込ませた場合、すべてのアクセスに対してCSSが適用されてしまいます。
rel=”nofollow”属性が付与されたリンクかどうかの区別は、管理者がメンテナンスやSEOの観点から必要なもので、一般のユーザーには必要ないものです。
そこでWordPressでログインしている時にのみ、このCSSが適用されるようにすることに。
WordPressでログインしているユーザーからのアクセスにのみ、rel=”nofollow”属性を視覚化するためのCSSを適用する方法
WordPressには、アクセスしているユーザーがログイン済みかどうかを判定するis_user_logged_in()メソッドが用意されています。
これを使ってログインしている人にしか適用されないCSS、logged-in.cssを適用する方法で、WordPressでログインしているユーザーからのリクエストにのみ、rel=”nofollow”属性を視覚化するためのCSSを適用してみましょう。
logged-in.cssの内容は以下のとおり。
1 2 | @charset "UTF-8"; a[rel~="nofollow"] {border: thin dashed firebrick !important;} |
このlogged-in.cssを子テーマフォルダにアップロード後、footer.phpなどに以下の記述を追加。
1 | <?php if ( is_user_logged_in()){ wp_enqueue_style('logged-in',get_stylesheet_directory_uri() . '/logged-in.css', array(),'1.1');} ?> |
これでアクセスしているユーザーがログイン済みでかつrel=”nofollow”属性を付与されているリンクのみ、logged-in.cssで指定された赤点線による強調表示が行われるようになります。
ですがこれでもまだイマイチなところが。
というのも、ここまでの作業だけでは、WordPressのビジュアルエディターにCSSが反映されないんです!
つまりログインした状態で各投稿を表示するとCSSが適用されるものの、その編集画面ではCSSが適用されず、rel=”nofollow”属性の有無が分からず、効率的にリンクの修正ができないわけ。
これは使用しているWordPressのテーマにより動きが異なるため、一概には言えません。
ただWordPressのビジュアルエディターに適用されるCSSと、実際の各投稿の表示の際に適用されるCSSが異なるテーマが多く、この現象が発生するテーマは多いはず。
これについても適用されるように修正した方が、より便利でしょう。
WordPressのビジュアルエディターで、rel=”nofollow”属性を視覚化するためのCSSを適用する方法
WordPressのビジュアルエディターに適用するCSSを追加するには、add_editor_style()メソッドを使用します。
先ほどのlogged-in.cssを読み込む場合は、function.phpに以下の記述を追加することで、ビジュアルエディターを表示した際に、logged-in.cssを追加で読み込んでくれるようになります。
1 | add_editor_style("logged-in.css"); |
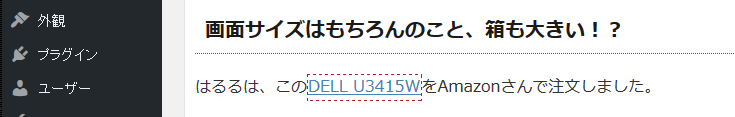
これで以下のように、WordPressのビジュアルエディターでも、rel=”nofollow”属性が視覚化され、リンクの修正がしやすくなるはずです。
リンクの設定ポリシーは、後で変えるのはとっても大変!
今回、このブログでリンクの設定ポリシーの変更にかかった作業時間は、およそ30時間前後。
9割ほど自動化したとはいえ、その確認作業や自動化できなかった箇所については、どうしても手作業 & 目視確認が必要なため、かなりの時間がかかりました。
ブログにかぎらず、webサイトのコンテンツ量が増えるにしたがい、後でリンクの設定を変える際の作業量が増えるのは、間違いありません。
そのためリンクの設定ポリシーは、webサイトの運営開始の早い時期(可能であれば運営開始前)に決めておき、それにしたがってリンクを設定・サイトの運営をしていった方が良い、と今回の作業を通じて感じました。
そうすれば、後でリンクの設定を変えるなどの余計な作業が発生せずに済みますから。
これまでリンクの設定について、明確に基準を設けていなかったなぁ。
という方は、この機会に一度リンクの設定ポリシーを見なおしてみると良いかもしれませんよ~。